WordPress Child Theme
In the terminology of content management systems, a child theme is a helper theme that depends on the parent theme and allows its modifications. On the other hand, it doesn’t modify the code of the parent theme explicitly. The deletion of the WordPress child theme would simply restore the features of the parent theme. This tutorial will explain why the usage of child themes is important and how to create a child theme from any parent theme.
WordPress is not the only CMS that allows the usage of child themes. However, in WordPress, this feature is brought to perfection. At the same time, making a WordPress child theme from any parent theme is very straightforward. Regardless of the complexity of your project and regardless of the complexity of your parent theme, it’s strongly recommended to create a child theme before you start working on your project. It’s also advisable to use child themes rather than modify parent theme code, even for the smallest changes in parent theme code. Those “smallest changes” include changes in CSS code (in an example, if you want to change text or background color).
Why it’s so important? Let’s explain this!
WordPress treats themes in a similar way as plugins. They are upgradable pieces of code that extend the main WordPress features. The keyword here is to upgrade! If you are using any theme from the main WordPress themes repository or from any commercial providers, after a period of time, a new version of your parent theme will become available. You would receive a notification in your Dashboard, and after a few clicks, your there would be upgraded to the latest version. Simple and easy!
But is it safe?
Yes, if you used a WordPress child theme of your parent theme for making any modifications. However, if you were lazy and made modifications in the parent theme code, those modifications would have vanished! Therefore, let’s learn how to create a child theme.
How to Make WordPress Child Theme
I will repeat again, it’s very easy and doable in just a few steps.
Let’s assume your parent theme is WordPress wedding theme which is located in folder /wp-content/themes/wp_hot_wedding. In the same folder (/wp-content/themes), make a new folder and name it as wp_hot_wedding-child.
Inside the new folder, using your favorite code editor (Notepad or TextEdit can do the job too) create two empty files: functions.php and style.css.
The first file (functions.php) can remain empty. If you need to add your custom functions or modify functions that come from the parent theme in your WordPress child theme, you can use this file.
The second file (style.css) can be used for adding your custom CSS code. It must start with this CSS comment:
/*
Theme Name: Hot Wedding Child
Theme URI: https://hot-themes.com/wordpress-wedding-theme/
Description: Child theme for the Wedding site
Author: John Doe
Author URI: https://yoursite.com/
Template: wp_hot_wedding
Version: 1.0.0
*/You can use any theme name that you want (in this example it’s “Hot Wedding Child”). You can also change Theme URI, Description, Author, Author URI, and Version. But be careful with the template. It must much the name of the folder where your parent theme is located. In this case, it’s wp_hot_wedding.
Below this comment, in the same file (style.css) you should import the parent theme’s CSS. This is done with one line of code:
@import url('../wp_hot_wedding/style.css');In this line, you should change wp_hot_wedding to match the name of the folder where your parent theme is located.
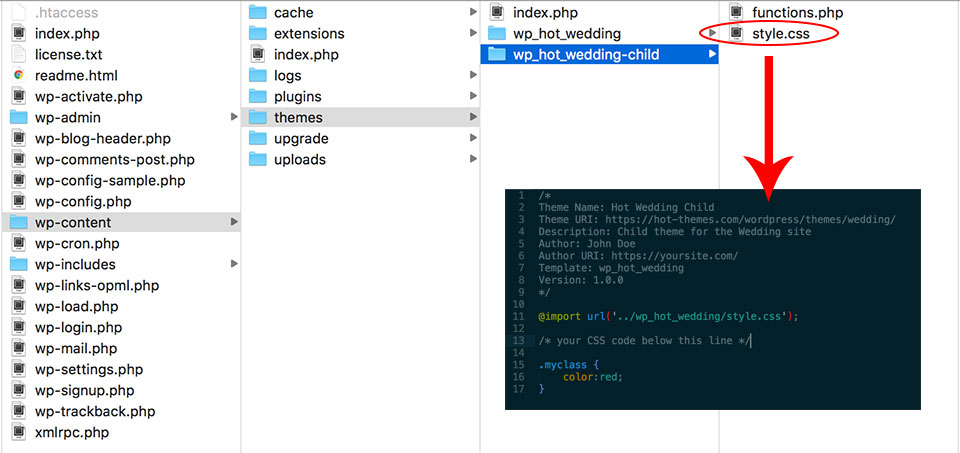
In the following image, you can see the structure of files and contents of style.css file:

Activate Your Child Theme
After you accomplish a few simple steps explained above, your WordPress child theme should be ready. It’s time to activate it!
Open your WordPress Dashboard and go to Appearance > Themes. Besides your parent theme, you should see your child theme, under the name you entered in Theme Name line, in file style.css. You can activate it now. Although your new child theme is active, your site will remain unchanged. But, it’s now ready for adding modifications without changes in the parent theme code.
Also, you are safe to upgrade your parent theme in the future. Modifications that you added in your child theme would not be overwritten.