How to Embed Videos in WordPress
Learn how to embed videos in WordPress. Newer WordPress versions allowed the embedding of video files much easier. The simplicity of embedding videos into WordPress posts and pages is comparable with the simplicity of adding images. It’s especially true if your video is hosted on one of the popular video hosting sites, such as Youtube or Vimeo.
Embedding Youtube Video in WordPress
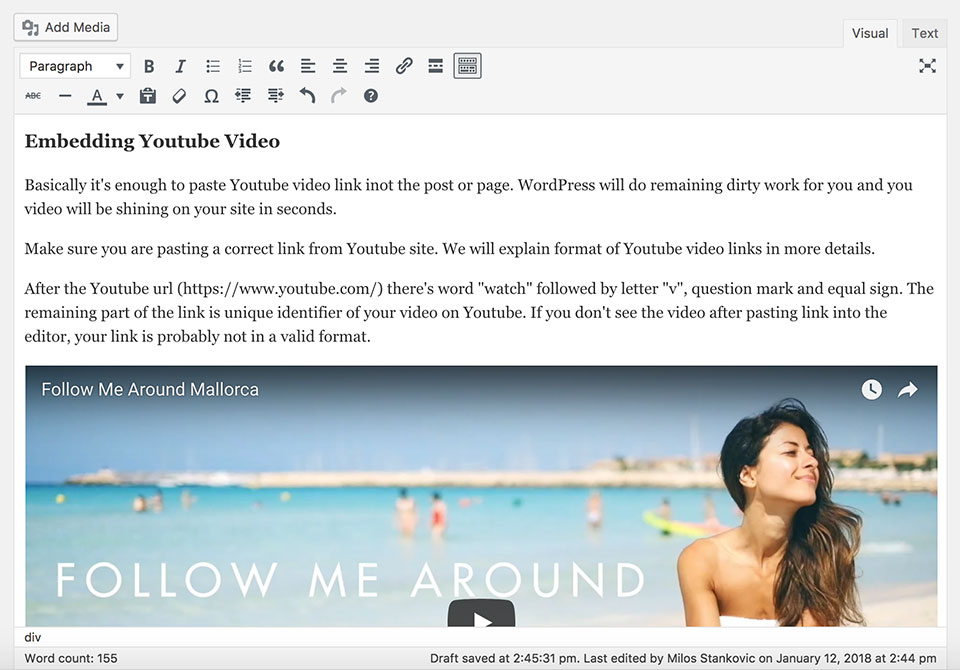
Basically, to embed videos in WordPress, it’s enough to paste Youtube video links into the post or page. WordPress will do remaining dirty work for you and your video will be shining on your site in seconds.
Make sure you are pasting a correct link from the Youtube site. We will explain the format of Youtube video links in more detail.
After the Youtube URL (https://www.youtube.com/) there’s word “watch” followed by letter “v”, question mark and equal sign. The remaining part of the link is a unique identifier of your video on Youtube. If you don’t see the video after pasting the link into the editor, your link is probably not in a valid format.

After you paste the link, you should see the video immediately in the editor window, as in the image above. If it’s not the case, please check the format of your link.
Embedding Vimeo Video in WordPress
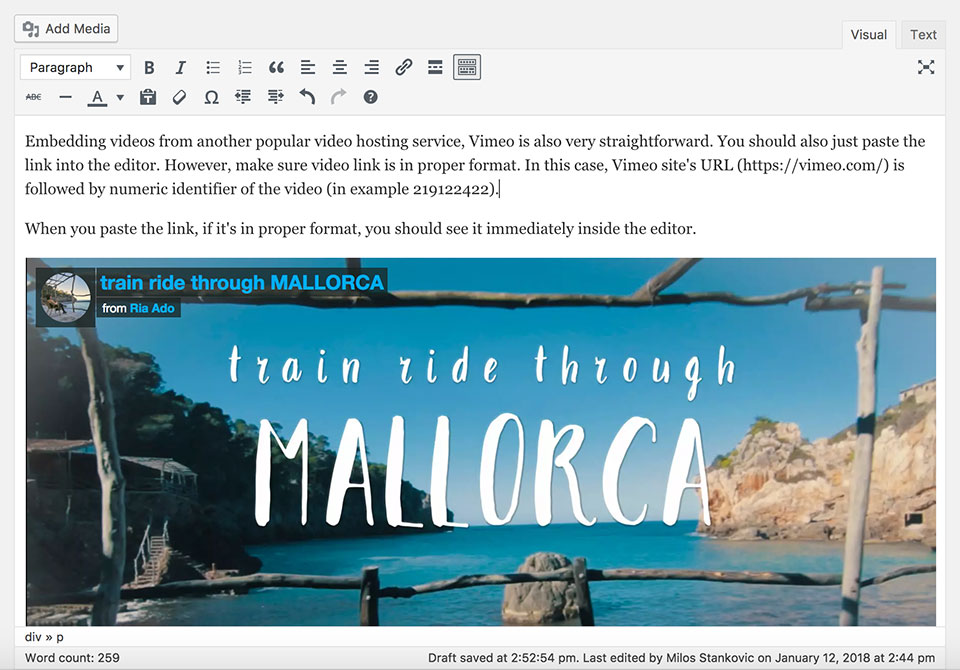
Embedding videos from another popular video hosting service, Vimeo is also very straightforward. You should also just paste the link into the editor. However, make sure the video link is in a proper format. In this case, the Vimeo site’s URL (https://vimeo.com/) is followed by the numeric identifier of the video (in example 219122422).
When you paste the link, if it’s in a proper format, you should see it immediately inside the editor.

Video as Background
There are many sites that use videos as background for promo text or call to action buttons. This method of including videos on your site is popular, but it’s not straightforward and requires more advanced CSS skills. To make the development of such a website easier for you, we prepared a WordPress video background theme that includes video files as a background in the striking position of the home page.
Embed Locally Hosted Videos
In this case, you are embedding a video that’s hosted on the same server where your WordPress site is hosted. The good side of this approach is that your video will be 100% ads free. This is not guaranteed on Youtube. On the other hand, Vimeo’s free accounts are limited in hosting space.
The downside of this approach is that some servers are not well optimized for video streaming. It’s almost impossible to achieve the streaming quality of Youtube, Vimeo and other specialized video hosting providers. If your video has interruptions during playback, then you most likely have this problem. Your only hope is to contact hosting support and ask for help. If they are unable to resolve this, you would need to host your videos on specialized sites, such as Youtube or Vimeo.
Converting Video for Web
Your video must be optimized for the web. If you are uploading, in an example, 2 minutes of video and video file size is, in the example, 1 GB, your video streaming will be interrupted, the video loading time will be too long and the overall user experience will be poor. So, you must optimize it first!
Accordingly, to the latest web standards, your video should be available in 3 formats: mp4, ogv and webm. If your video is not too big, you can convert it online for free using this site https://www.online-convert.com/
Uploading Video Files
When you have your video in all 3 formats in place, it’s time to upload them. Click Add Media button, select all 3 files from your computer and wait for the upload to complete. It will take more time if your Internet connection is slower. However, if you select them all at once, you will end up with 3 same videos on the post. This is not what you need. However, if you select only one video (for example mp4), some browsers and some devices will not be able to reproduce it.
Embed Videos in WordPress in Accordance with Web Standards
To prevent this and ensure proper playback of your video on as many devices as possible, we uploaded a video in 3 different formats. But how to embed it on the page?
Firstly, get URLs of all 3 video files. You can do it if you open Media (or click Add Media button), click on the video and copy the given URL.
Secondly, switch your editor to Text mode and paste this simple HTML code:
<video width="320" height="240" controls>
<source src="https://www.yoursite.com/wp-content/uploads/2018/01/movie.mp4" type="video/mp4">
<source src="https://www.yoursite.com/wp-content/uploads/2018/01/movie.ogg" type="video/ogg">
<source src="https://www.yoursite.com/wp-content/uploads/2018/01/movie.webm" type="video/webm">
Your browser does not support the video tag.
</video>In the above code snippet, you should change src values for all 3 videos and change them with your video URLs. You can also change the width and height parameters to match the size of your video.