Add Functionality to Your WordPress Website with Snippets
The most common way of adding additional functionality to a WordPress website is to add functions to the functions.php template. These small functions are sometimes known as WordPress snippets.
A better way to add code snippets to your WordPress website is to insert them using a WordPress plugin. There are many benefits to doing this.
When a snippet is added to a theme’s functions.php file, the functionality is only available with that theme. To use the snippet on other WPHub.com you would have to copy the code into the theme’s corresponding functions.php file. If WordPress snippets are inserted using a plugin, they can be used on multiple themes without changing any more files (which can be a pain). Using a plugin also makes it easier to edit, use and view all of your snippets. It’s a lot more user-friendly than editing code files directly.
Today I’d like to share with you three snippet plugins for WordPress that let you insert code directly into your WordPress website.
1. WordPress Snippets
Developed by s2Member, the creators of the hugely popular membership plugin of the same name, WordPress Snippets is a new snippets plugin that was released in February 2013. The plugin adds a new post type for snippets. Snippets can then be added to posts, pages, widgets, and template files.

Snippets can then be added to posts and pages using shortcodes:
[snippet slug="my-cool-snippet" /]
They can also be hard-coded into templates if you wish:
<?php echo do_shortcode('[snippet slug="my-cool-snippet" /]'); ?>
WordPress Snippets is one of the best choices available for adding snippets to your content. Functions can be called as and when you need them which is useful as many snippets add code to pages where the snippet is not even being used.
Link: WP Snippets
2. Code Snippets
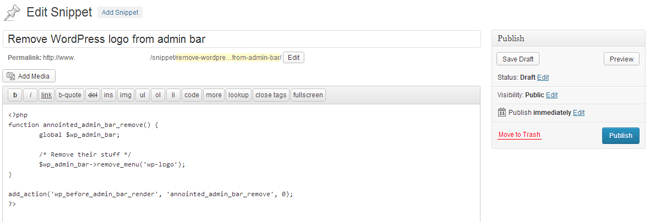
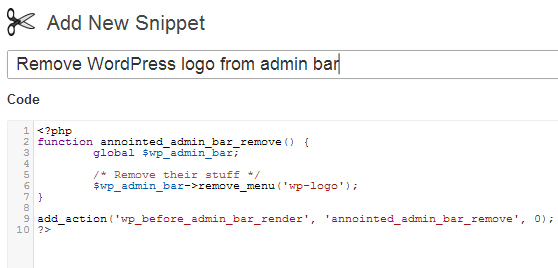
Adding snippets using Code Snippets is very similar to WordPress Snippets. Managing your snippets is a little easier as code is displayed using a color-coded HTML editor.

An optional description can be added for each snippet. This saves you from adding comments to the code itself.

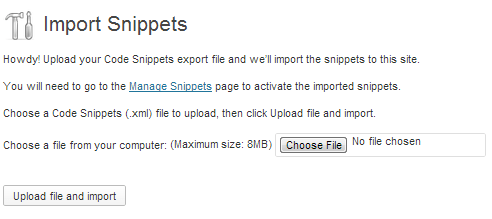
Snippets can be exported and imported as XML files. This is useful for backing up snippet code and copying snippets from one website to another.

Whilst Code Snippets does allow you to add code using an editor and offers the ability to add descriptions to snippets, it does not allow you to choose where a snippet is used. Once a snippet is used, it is applied throughout your website.
Link: Code Snippets
3. Post Snippets
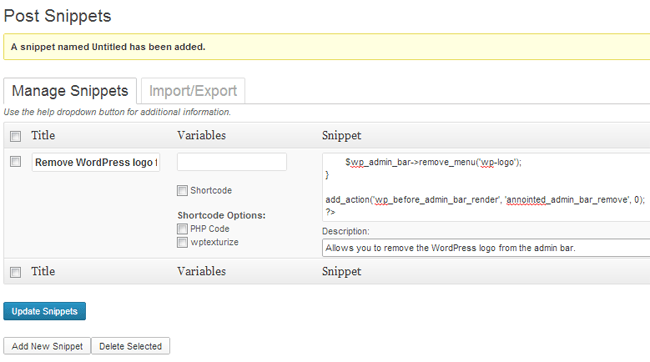
Post Snippets is a great alternative to WordPress Snippets. All snippets can be managed from the one page. This makes it easier to manage a few snippets but I imagine it could be a pain if you have many.
Snippets can be added using shortcodes. A button is added to the visual editor to allow you to add snippets to posts and pages. Make sure you have the visual editor enabled so that this button displays.

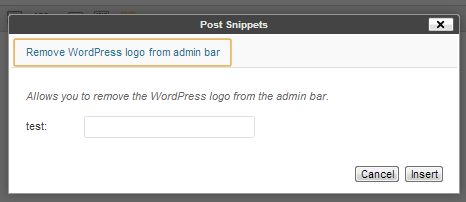
The snippet button brings up a list of all snippets you have added. The description of each snippet is shown and there is a field for each variable you defined. These variables allow you to control what data is input into the function.

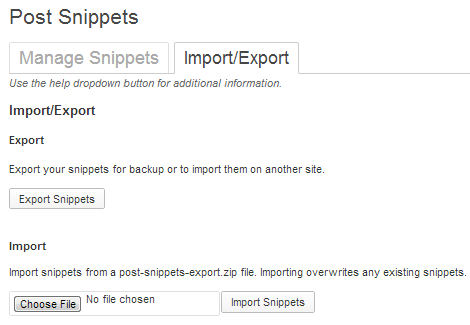
Post Snippets also comes with a handy import and export feature. Whereas Code Snippets lets you backup snippets one by one, Post Snippets lets you backup all snippets in the one file. The code is zipped and exported in the CFG format.

Post Snippets is a great alternative to WordPress Snippets. The ability to add variables into your snippet code makes it a better solution for advanced functions.
Link: Post Snippets
If you are adding a lot of functionality to your website, you should consider doing so via a WordPress plugin. It’s a more practical way to manage your code snippets from the one place and saves you from hard-coding solutions into your template files.