Add Favicon To WordPress Site
Favicon is a small image that displays as an icon of your website in the browser bar. The favicon could be an important part of your website which makes it recognizable between the others. This similar situation is with computer software and applications for mobiles.

The Favicon WordPress icon of any program is something that you remember and that you are looking for when you need to start it again. Favicon is a small image that displays as an icon of your website in the browser bar. The favicon WordPress image could be an important part of your website which makes it recognizable between the others. This similar situation is with computer software and applications for mobiles. This icon of any program is something that you remember and that you are looking for when you need to start it again.
If you don’t assign any favicon file, your site will probably use a default icon that’s usually assigned by the server. This could be an image that’s unrelated to your site. For better user experience, your site should have a custom favicon.
This tutorial will guide you on how to create a favicon WordPress image for your site and how to make it show in the browser bar.
Making the favicon WordPress icon
You must create a favicon image first, so let’s explain how it should look. This is a small image of 16 pixels in width and 16 pixels in height. So, the first step is to open your website logo in photo editing software (such as Photoshop or GIMP) and change its size to 16 x 16 pixels. Not all the logos will look good when their size is reduced so much. However, since this is a very tiny image, you can draw it even manually or enhance it.
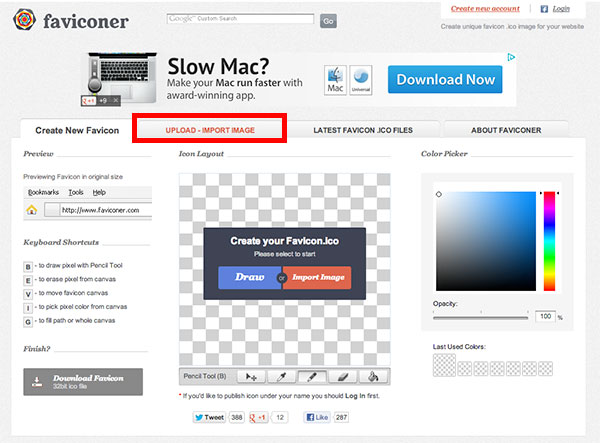
Once you are satisfied with how your icon looks, save it in PNG format. Many modern browsers could use the PNG format for icon image, however, it’s better to convert it to ICO format. Using the ICO format you will be sure that all browsers will properly “see” your favicon image. The easiest way to create the ICO image from the PNG image is to use some free online services, such as Faviconer. It allows you to upload your PNG image. Faviconer will create the favicon WordPress ICO image from your PNG and you can download it after that. You can also draw your favicon manually on Faviconer.
Connecting the favicon with WordPress

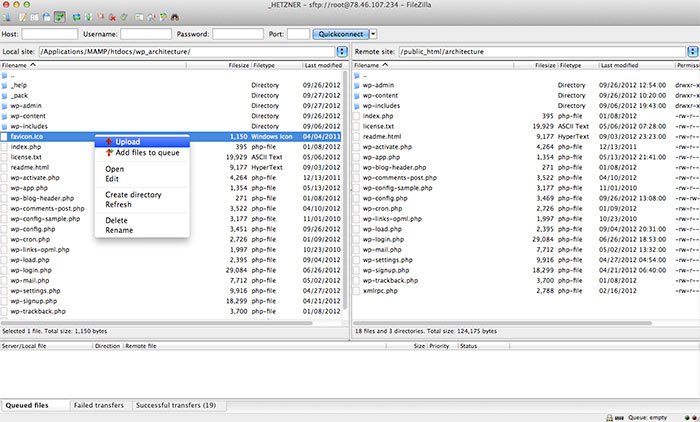
Now, when you have your favicon WordPress image in the proper format ready, it’s time to connect it with your WordPress site. Using your favorite FTP program, upload the favicon file (make sure its name is “favicon.ico”) to the root folder of your WordPress.
Let’s “tell” WordPress that we have the favicon file and “explain” where you find it. Edit the header.php file of your theme, which is located in folder /wp-content/themes/themename. At the beginning of this file, you will see the starting of the head area “<head>”. Under this line, you should add this code:
<link href="favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />
If everything went well, you should see the favicon in the browser bar. If you don’t see it immediately, try to restart your browser and clean cache.