Simple Contact
Hot Simple Contact is a simple but very useful, configurable, and responsive-friendly WordPress contact form plugin that allows your clients to contact you through your site.
Almost every website requires a contact form that potential clients use to send emails to the site administrators. We developed Hot Simple Contact mainly for usage on our WordPress themes and then decided to share it with the public. The form elements don’t have any styling applied. It will inherit your theme’s style keeping your site’s design in harmony.
WordPress contact form plugin doesn’t have too many complex parameters. You can define the Hot Simple Contact’s form width in any unit or use the “auto” parameter. This approach is ideal for all responsive websites that require a responsive contact form. You can disable some of the fields of the WordPress contact form to make it even simpler. We believe you already have spam protection installed on your site, but additional protection from spambots is always welcome. Therefore, the Hot Simple Contact plugin has the anti-spam field that allows you to create your own question and answer that will protect your site from sending emails automatically by the spambots. You can change the anti-spam question periodically. It’s possible to disable this feature from the parameters page if you are sure that you don’t need it.
This plugin can be used as a contact form widget. Also, it’s possible to include the WordPress contact form into your posts through a contact form shortcode. This shortcode can use the common plugin’s parameters or can have its own parameters.
WordPress Contact Form Parameters
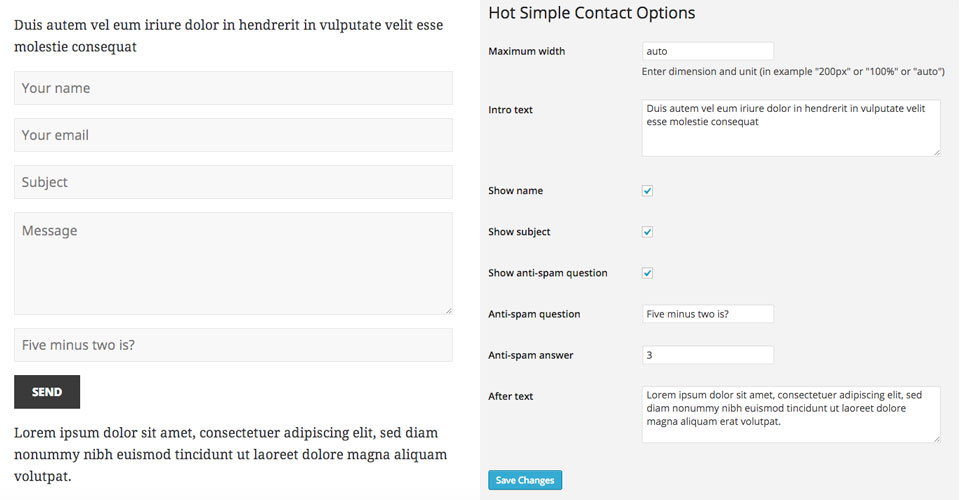
To access the plugin’s settings, go to Settings > Hot Simple Contact. The parameters will be explained here:
- Maximum width – WordPress contact form will not exceed the width set here. You should enter dimension and units (in example “200px” or “100%” or “auto”).
- Intro text – This is the text that will be displayed before the form. You can enter and plain text or HTML code here or leave it empty.
- Show name – You can enable or disable the name field of the contact form here.
- Show subject – You can enable or disable the subject field of the contact form here.
- Show anti-spam question – This is where you can enable or disable simple anti-spam protection that comes with this plugin.
- Anti-spam question – Enter your custom question for anti-spam protection. It will be displayed to the clients and they must answer it prior to submitting the form.
- Anti-spam answer – Enter the answer for the anti-spam question. Clients must enter this answer into the field correctly, otherwise, they will get an error message.
- After text – This is the text that will be displayed after the form. You can enter and plain text or HTML code here or leave it empty.
You can include the WordPress contact form into your site through a shortcode or a widget.
To insert the contact form into your posts or pages, you can use this shortcode: {simplecontact}{/simplecontact}.
The contact form will use the common plugin’s settings. However, it’s possible to configure some parameters of the plugin through the shortcode. If you need this, use this format: {simplecontact}Sample intro text,noname,nosubject,noantispam,Sample after text{/simplecontact}. In this example, we disabled name, subject, and anti-spam fields. You should change the intro and after the text.
To enable these fields, use this example: {simplecontact}Sample intro text,name,subject,antispam,Sample after text{/simplecontact}. You can use any other combination of the parameters as well.
If you prefer to use the WordPress contact form widget, go to your Widgets page and drag and drop the Hot Simple Contact widget into any available widget position of your theme. You can see the plugin parameters in Appearance > Widgets > Hot Simple Contact. After you drop the widget into the position, you may need to configure the widget. The widget options are similar to the common options for the plugin described above.
This is a useful plugin that’s used on several themes for our collection. Some of them are WordPress political theme, Corporate WordPress theme, and some others.
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Valid HTML and CSS
This plugin is based on clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Easier Localization
This plugin is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.