Spinner
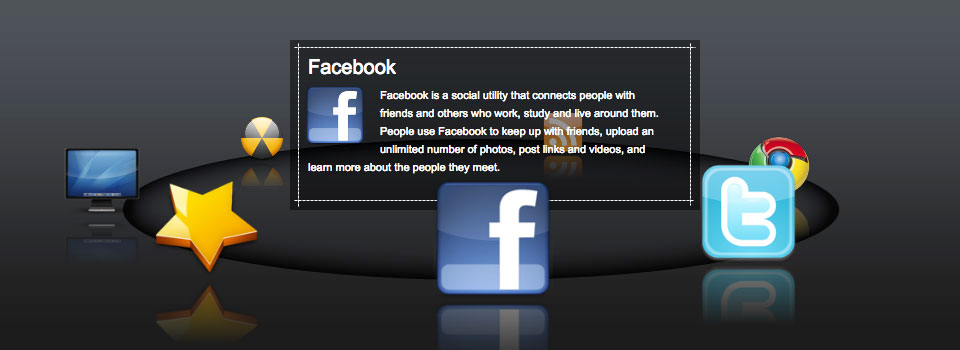
The Hot Spinner is a WordPress 3D carousel plugin that rotates images around a circle. In the center of the circle, there’s an infobox that shows relevant content for each image in the rotation. You can also control rotation with mouse moves.
Although WordPress 3D carousel is Flash-like software, it is 100% based on jQuery (no Flash needed).
Options of the Hot Spinner WordPress 3D carousel plugin allow you to set the overall width and height and make the widget fits into your theme’s available space. You can also control the rotation radius and perspective angle. You can select the vertical position of the infobox and select one of 3 available animation effects for the box. The rotation speed option of the icons/images is also customizable. You can enable the reflection of the images and control their height and opacity. Fonts of the infobox are customizable, so you can easily select the font for the headings and font for the infobox text. You can also change the font’s color and style. In the info box of the WordPress 3D carousel, there’s also an image beside text that can be left or right-aligned.
You can enter content for the WordPress 3D carousel widget into ten available content slots. Each slot allows you to select rotating and static images. The rotating image is one that rotates, while the static image is the image that appears in the infobox. For each slot, you can have a different heading and text. You can also assign links to the heading of the slots.
Interactivity of WordPress 3D Carousel
Try to “drag” the WordPress 3D carousel. Move cursor over any image in the spinner, click the left mouse button, and move it to the left or to the right side. You can also stop the spinner with a double-click.
Widget Options
- Image Encoding: Select whether to encode images or not.
- Widget Width/Height: Enter widget’s width/height in pixels (in example 960).
- Background Color: Widget’s background color
- Images Directory: Path to your folder with images (relative to your WP path).
- Static Image Width: Enter a value in pixels (in example 60).
- Static Image Position: Select image position left or right.
- Rotating Image Width/Height: Enter a value in pixels (in example 120).
- Info Box Width/Height: Enter value in pixels (in example 380).
- Info Box Vertical Position: Enter info box vertical position in percents (in example 60). Value can be from 0 to 100. If you enter 0, the bottom side of the infobox will be even with the top side of the widget space. If you enter 100, the bottom side of the infobox will be even with the bottom side of the widget space.
- Info Box Animation: Select between the slide, up-down and fade.
- Info Box Animation Speed: Enter animation speed in milliseconds (in example 600).
- Rotation Speed: Enter rotation speed in 1/X radians. The minimum value is 1 (in example 18). Lower value = faster rotation. To decrease rotation speed, enter a higher value.
- Rotation Direction: Select clockwise or counter-clockwise.
- Rotation Radius: Enter the distance from the center of the circle to the rotating images, in pixels (in example 350).
- Perspective Angle: Perspective angle value is between 0 and 1. If you set 0, you will see rotation as if you are on the ground level. If you set 1, you will see a rotation from the bird’s eye view. Any decimal value between 0 and 1 is possible, in example 0.1.
- Stop Rotation on Double-Click: Enable or disable this feature.
- Reflection: Enable or disable reflection of images.
- Reflection Height: Enter reflection height (value between 0 and 1): 0 = no reflection, 1 = full height.
- Reflection Opacity: Enter reflection opacity: minimum value is 1 for no opacity, the higher value gives more opacity to the rotating images.
Fonts Settings
You can select font family (all standard web-safe fonts included), font size (in pixels), font-weight (normal or bold), and font color for heading and text fonts inside the infobox of the WordPress 3D carousel.
Content Slots for WordPress 3D Carousel
- Slot State: Enable slot to show it in the widget.
- Static Image: Enter static image name in example image.jpg.
- Rotating Image: Enter static image name in example image.jpg.
- Heading Text: Text that will be displayed as heading of the slot in the infobox.
- Description Text: Text that will be displayed as description of the slot in the infobox.
- Link: Slot headings and static images can be linked (it’s optional for each slot).
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Valid HTML and CSS
This plugin is based on clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Easier Localization
This plugin is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.