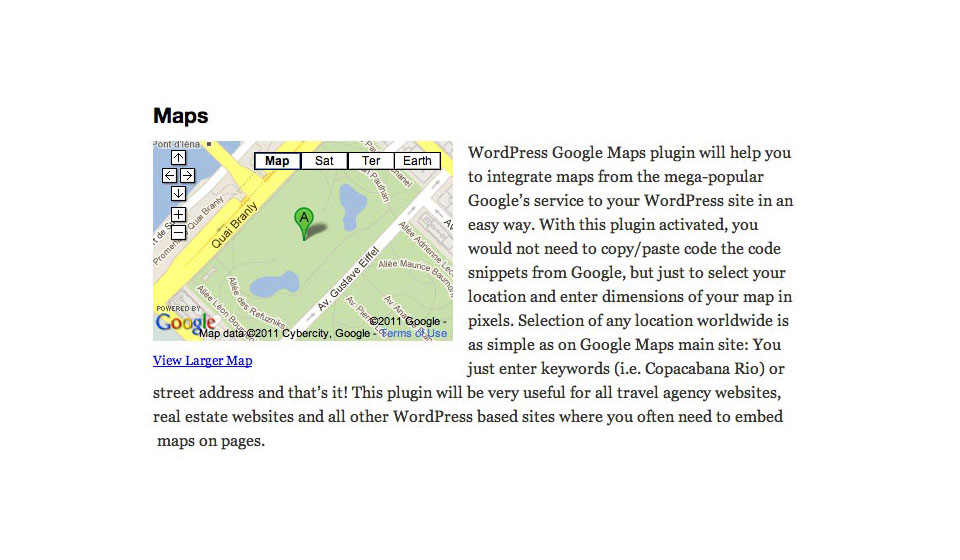
Maps
WordPress Google Maps plugin will help you to integrate maps from Google’s service to your site easily. With this plugin, you would not need to make and copy/paste the code snippets from Google. Just type your location and enter the dimensions of your map in pixels.
Selection of any location worldwide is as simple as on Google Maps’ main site. You just enter keywords (i.e. Copacabana Rio) or street address and WordPress Google Maps will do the remaining job!
WordPress Google Maps plugin will be very useful for travel agency websites, real estate websites, and all other WordPress-based sites where you often need to include maps. You can use the WordPress Google Maps plugin like a widget in any available widget sidebar of your theme. Also, you can be include maps directly into the WordPress pages or posts. You will receive 2 different plugin files, so you can use them in the way you prefer. Also, you can use the plugin both as a widget and shortcode.
WordPress Google Maps as a Widget
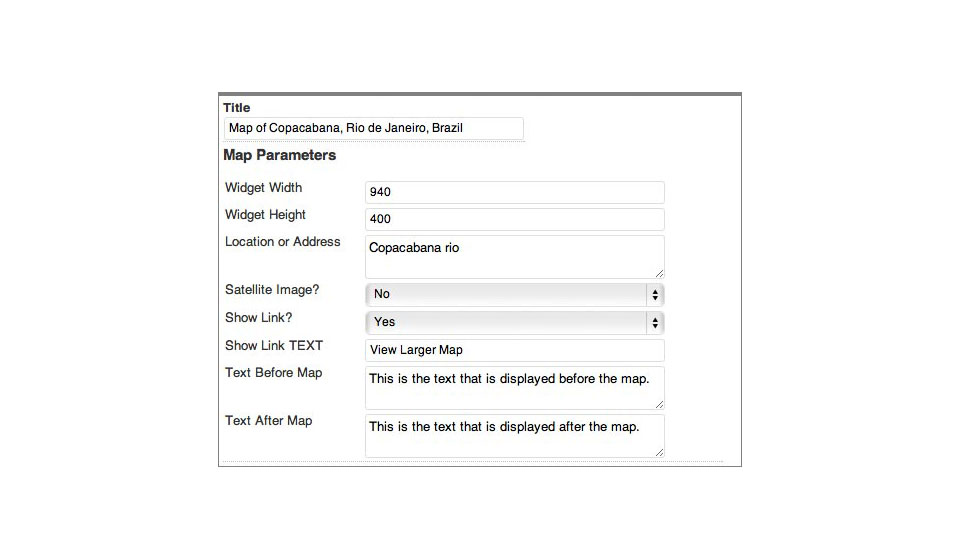
There are several options that can be accessed through the WordPress widget manager:
- Widget Width – Overall width of the WordPress Google Maps area.
- Width Units – Select pixels or percents for WordPress Google Maps widget width units. Percents are appropriate for responsive websites.
- Widget Height – Overall height of the WordPress Google Maps area.
- Location or Address – Enter the location in a descriptive way (in example “Copacabana Rio”) or enter an address (in example “1 Infinite Road Loop, Cupertino, California”).
- Satellite Image – Select whether to display satellite images or not.
- Show Link – Select whether to show a link to the full map page (on maps.google.com).
- Link Text – Anchor text of the link.
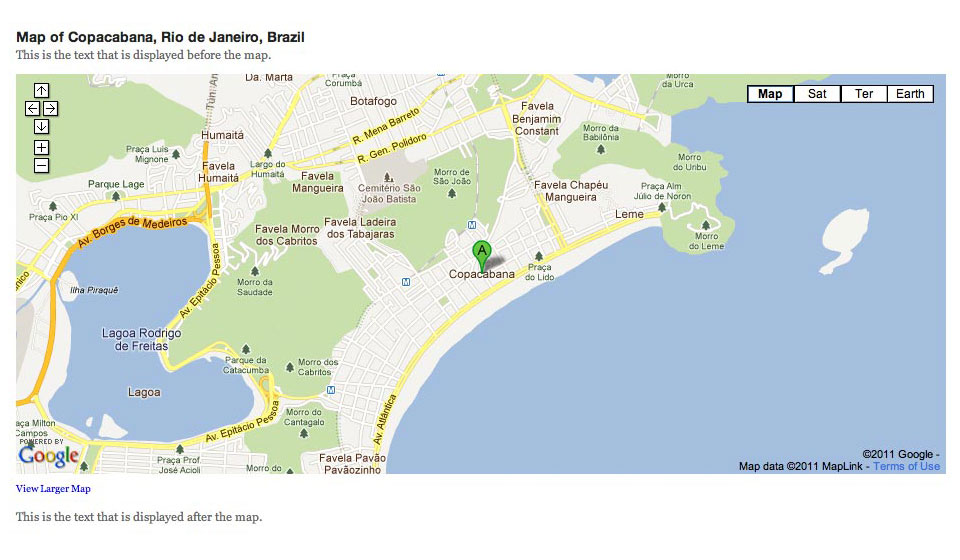
- Text Before Map – This is text that will be shown before the map image.
- Text After Map – This is text that will be shown after the map image.
WordPress Google Maps in Posts or Pages
Besides showing Google Maps in the widget sidebars, you can show them directly into your posts and pages. This version of the WordPress Google Maps plugin has options in the WordPress backend under Plugins > Hot Maps Plugin Settings. Those options are similar to the widget version’s options. The difference here is that you enter location and dimensions directly on page/post, using this simple shortcode:
{hotmaps}paris eiffel tower,300,200{/hotmaps}It’s obvious. This shortcode will show you a Google Map of the Eiffel Tower’s area in Paris (France), in a frame of 300px width and 200px height.
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Valid HTML and CSS
This plugin is based on clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Easier Localization
This plugin is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.