Full Carousel
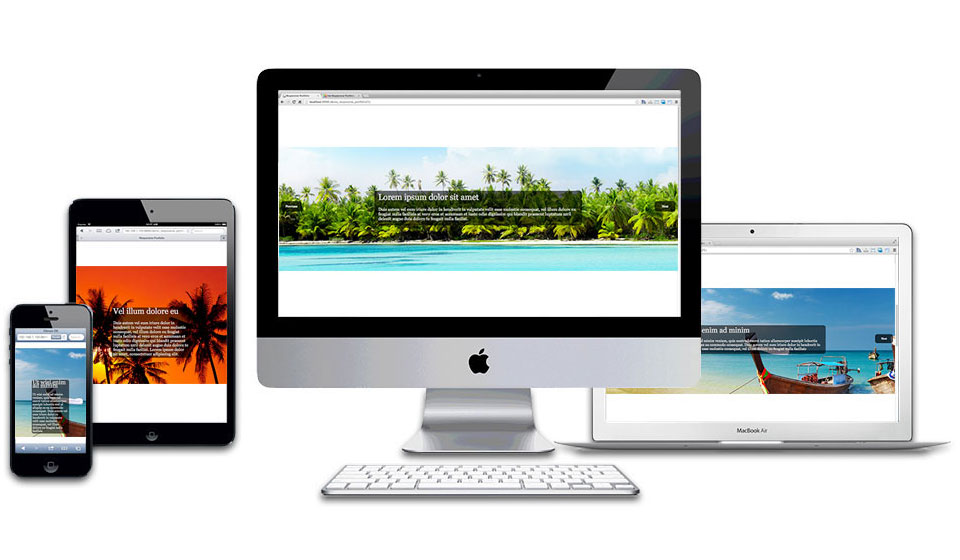
Hot Full Carousel is a responsive slider WordPress plugin for making slideshows of images and text. This plugin can work in old-style fixed-width mode, but it’s also possible to enable the responsive mode. In this case, the responsive slider WordPress plugin will adapt its width to the available screen space.
The development of responsive websites is not an option anymore. It’s a requirement!
Percentage of users who access websites using mobile devices is increasing constantly. Therefore, if you are making your responsive site in WordPress, in order to create it properly, you need both responsive themes and responsive plugins. Hot Full Carousel is a responsive slider WordPress plugin by HotThemes. It will fulfill your need for a tool for making responsive slideshows on your site.
What’s important for this plugin to make it work as a responsive slider? You need a responsive theme or at least a container inside your current theme which has the width parameters set to 100% (full width of the screen). We have already developed several themes based on Hot Full Carousel: Hot One Page, Hot Explorer, etc. Please check the demos of these themes to get a better idea of what this responsive carousel can make for your site.
After installation of the responsive slider WordPress plugin, you should drag the Hot Full Carousel widget into the widget position. Then you would get numerous options related to the plugin functions.

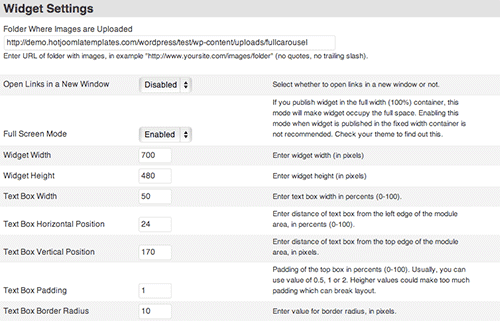
Widget Settings
The first pane contains some crucial settings for your responsive slider. You should enter the URL where your images are uploaded. Then, you should decide will you use classic fixed width or responsive mode. In case you decided to use the plugin in responsive mode, the widget width parameter will be ignored and only widget height will be used. Hot Full Carousel can rotate text boxes located above the images. Several parameters, such as text box width and height, text box positioning, border radius, and padding can be found in this panel.’

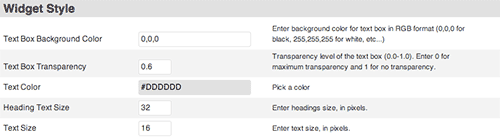
Widget Style
The second pane of the responsive slider WordPress plugin’s settings is related to the text style. If you need to enter some text that describes images of your slideshow, this panel has settings that determine the text box background color, transparency, and font sizes inside the

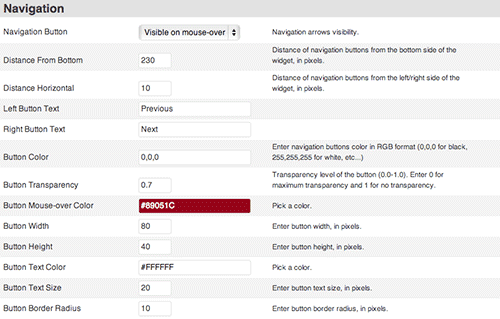
Navigation
Hot Full Carousel rotates slides both automatically or after clicking on the buttons which are linked to the previous and the next slide. The third panel of the widget settings is related to the navigation buttons. You can set the button’s style, size, and position here. Also, you can set the text for the buttons, colors, and transparency.

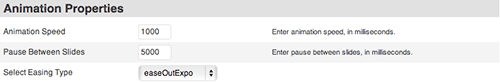
Animation Properties
This panel has 3 parameters only. You can set the animation speed and pause between slides change (in milliseconds). Also, it’s possible to select one of the 10 offered easing types.

Responsive Slider WordPress Plugin’s Slider
This panel has 3 parameters only. You can set the animation speed and pause between slides change (in milliseconds). Also, it’s possible to select one of the 10 offered easing types.
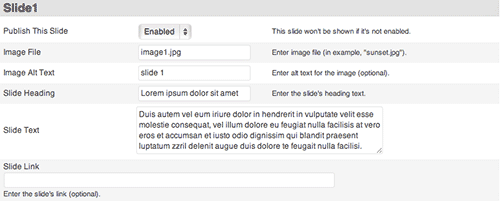
So far, we elaborated all aspects of the responsive slider WordPress plugin, except the most important part. How and where do we select the images and enter text or HTML for the slides? For this purpose, widget settings have 20 panels, one for each of 20 available slide slots. Inside each panel, you have the same parameters: Image file name and heading and text for the text box. Also, you can enter a link for each slide if you need the slide to be linked. In this case, if a visitor clicks anywhere on the slide, it will be redirected to the link you defined here. Please don’t forget to enable the slot in order to see it on your site!
It’s important to mention that you must have at least 3 published slides in parameters in order to make the slider start functioning.
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Valid HTML and CSS
This plugin is based on clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Easier Localization
This plugin is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.
Tested with Chrome, Edge, Firefox, Safari, Opera. Also tested on iOS and Android mobile devices. This plugin is compatible with WordPress 5+