Carousel Pro
The Pro version of the WordPress Carousel plugin is an advanced version of our free plugin that comes with several useful enhancements. Besides the images, this Carousel plugin can rotate your WordPress pages and posts also.
You can select the content that will be included in the carousel by WordPress category, by tag or you can pick posts by entering their ID numbers.
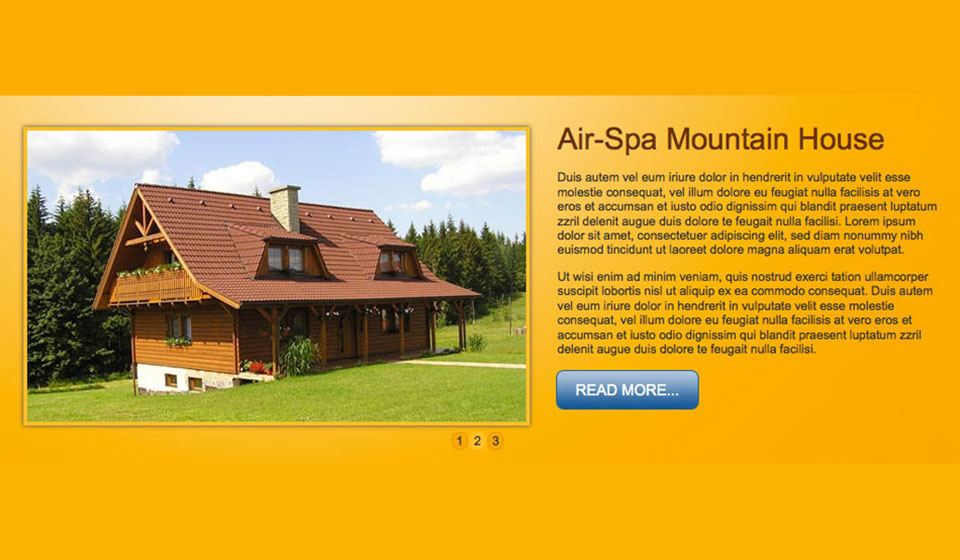
This WordPress Carousel plugin has many options on the widget options page. We tried to represent plenty of them in the graphics that you can see on this page. This plugin is very flexible, so it’s possible to use it as a big rotator of your posts (usually published as a big widget on the home page). Also, you can just rotate headings in a small widget. The widget options pane is enhanced with a handy color selector tool. Therefore, besides selecting colors by entering their hexadecimal codes, you can also select them visually.
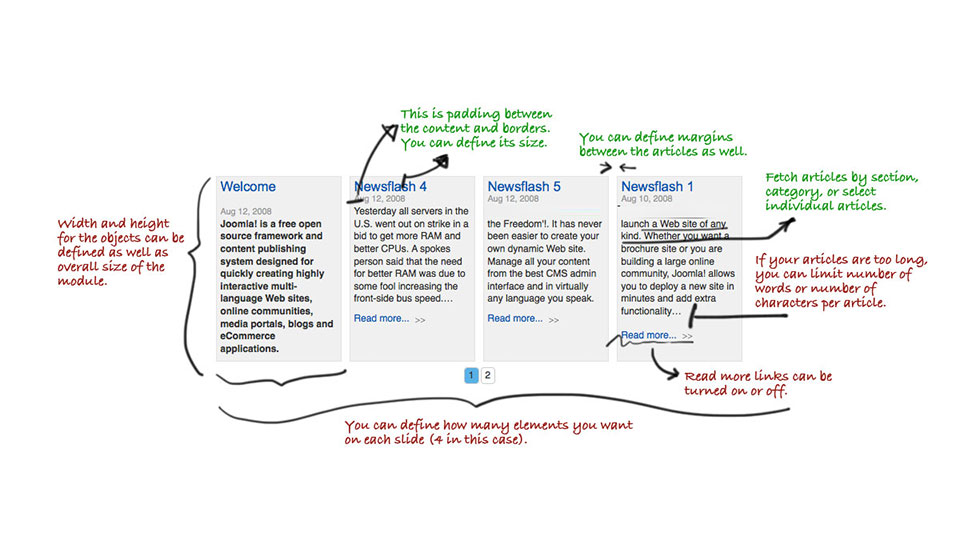
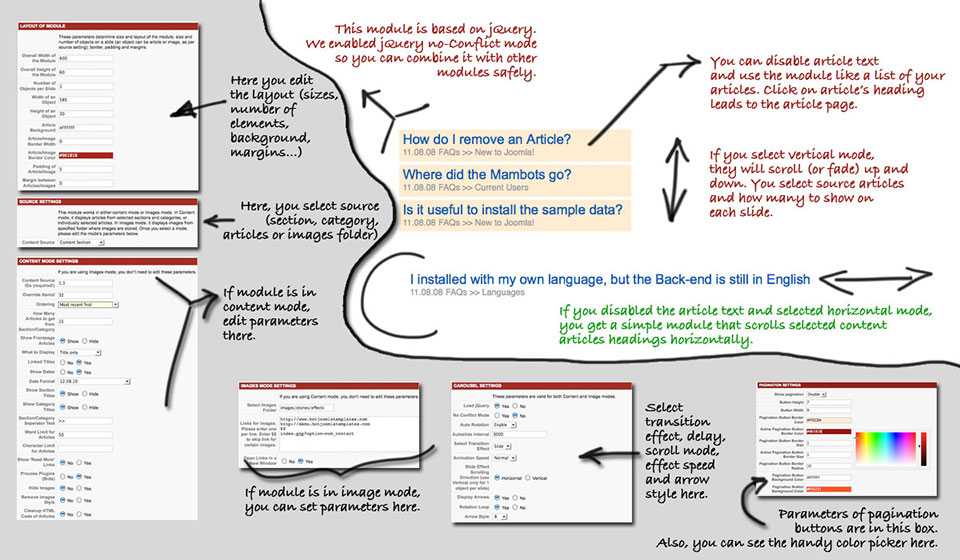
The Layout of the Widget
These options determine the size and layout of the widget created by the WordPress Carousel plugin. It determines the size and the number of objects on a slide (an object can be posted or page or image, as per source setting), border, padding, and margins.
- Overall width of the widget – Enter the width of the widget in pixels.
- Overall height of the widget – Enter the width of the widget in pixels.
- Number of objects per slide – How many objects to show on each slide.
- Width of an object – Enter the width of each object in pixels.
- Height of an object – Enter the height of each object in pixels.
- Article background – Background color of articles included in the carousel.
- Article/image border width – Enter the width of the border of all objects in pixels.
- Article/image border color – Select color of the border of all objects
- The padding of article/image – Enter padding of all objects in pixels.
- The margin between articles/images – Enter margin between two neighboring objects in pixels.
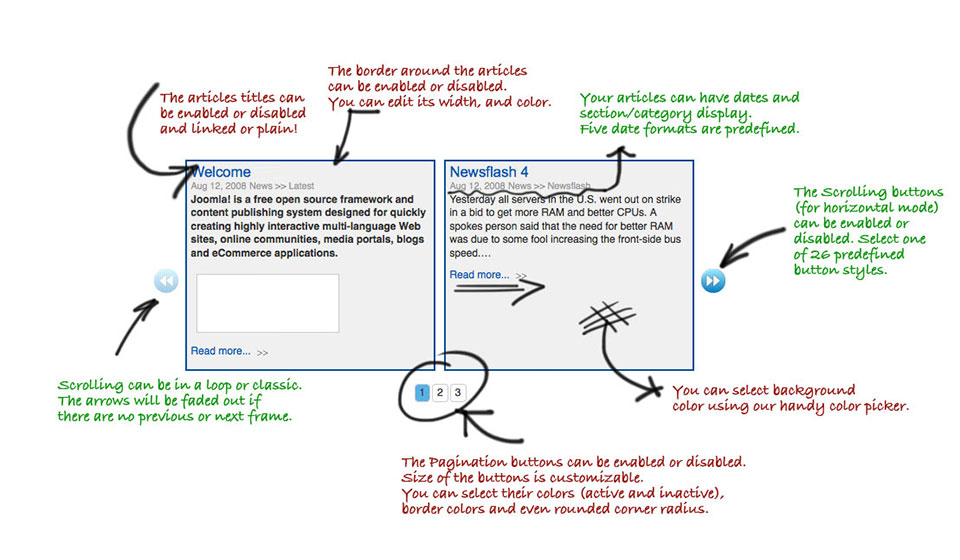
Source Settings for WordPress Carousel Plugin
The widget of the WordPress Carousel plugin can work in content mode or images mode. In Content mode, it displays posts from selected categories, tags, or individual posts. In Images mode, it displays images from the specified folder where images are stored. Once you select a mode, please edit the options available for this mode.
- Select Content Source – The source for the Carousel WordPress plugin can be selected Categories (posts from selected categories), Tags (posts and pages with selected tag), Posts (selected individual posts per post ID or slug) and Folder with Images (rotates images only from a selected folder on the server).
WordPress Carousel Plugin in Content Mode
If you are using WordPress Carousel plugin in the image’s mode, you don’t need to edit these parameters. For a single item you can use slug or ID, otherwise, use comma-separated IDs.
- Source ID(s) – Select source per IDs or slug.
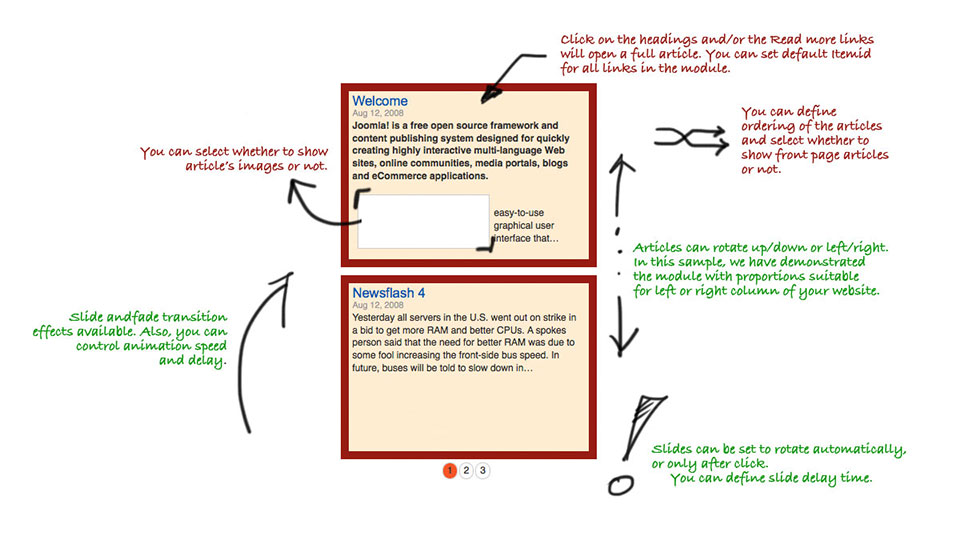
- Order By – Select ordering of the objects (created date, modified date, title, comment count, random or none).
- Order – Select ordering type (ascending or descending)
- How many posts to take – How many maximum objects to take from the WordPress database.
- Include title – Select whether to include post/page title or not.
- Linked titles – Make titles linkable to the full page or plain text.
- Show date – Select whether to show post/page date or not.
- Date format – Select one of several pre-defined date formats.
- Word limit – How many maximum words to fetch from each page/post.
- Chars limit – How many maximum characters to fetch from each page/post.
- Read more text – Anchor text for reading more links (if enabled).
- Hide images – Select whether to show images from posts/pages or not.
- Hide images style – Select whether to cut the image’s style settings or not.
- HTML cleanup – Select whether to clean HTML code from posts/pages or not.
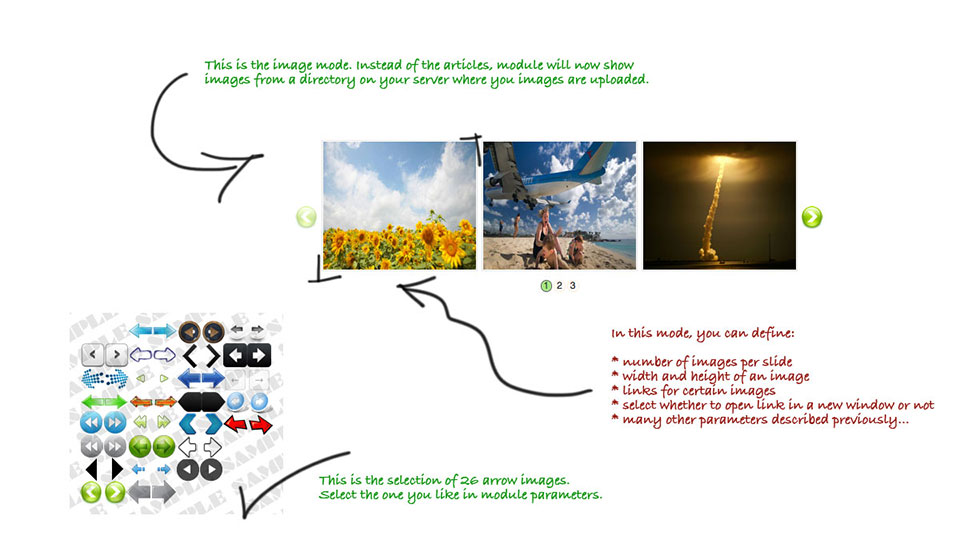
WordPress Carousel Plugin in Images Mode
If you are using the Content mode of the WordPress Carousel plugin, you don’t need to edit these parameters.
- Select images folder – Enter the full path to the folder with images on your server, an example http://www.yoursite.com/images/something
- Links for images – If you need images to be linked. Please enter one link per line. Enter $$ to skip link for certain images.
- Open links in a new window – Select whether to open links in a new window or not (if the image is linked).
Carousel Settings
- Auto rotation – Use the auto rotation of objects or only user initiated.
- Auto-slide interval – Time between two slides (in milliseconds).
- Select transition effect – Select fade or slide transition effect.
- Animation speed – Select animation speed (slow, normal, fast).
- Slide effect scrolling direction – Scrolling direction can be horizontal or vertical.
- Display arrows – Select whether to display navigation arrows (left and right) or not.
- Rotation loop – Repeat slide show when it reaches the end or not.
- Arrow style – Select arrow icon style (26 styles available).
Pagination Settings
- Show pagination – Select whether to show pagination or not.
- Button height – Height of the pagination buttons in pixels.
- Button width – Width of the pagination buttons in pixels.
- Pagination button border color – Self explanatory.
- Active pagination button border color – Self explanatory.
- Pagination button border size – Self explanatory.
- Active pagination button border size – Self explanatory.
- Pagination button border radius – Self explanatory.
- Pagination button background color – Self explanatory.
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Valid HTML and CSS
This plugin is based on clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Easier Localization
This plugin is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.
Tested with Chrome, Edge, Firefox, Safari, Opera.
This plugin is compatible with WordPress 5+