Responsive Slider
Responsive Slider WordPress plugin allows you to create responsive, touch-friendly image sliders and insert them easily into your posts with shortcodes.
Image sliders are recommended when you need to include multiple pictures on a post or product page. This is done within minutes by using this free Responsive Slider WordPress plugin.
Including too many images in a “normal” way could damage the visual appearance of your site and make it looks messy. Therefore, only one place for an image slider with dozens of your images could illustrate your text or products you are selling in a better way. This approach is highly recommended and often used in modern web design practices. With the Responsive Slider WordPress plugin, you can make sliders for your site easily. Responsive Slider by HotThemes is based on jQuery. The sliders you create will look great on mobile devices and will fit into the screen automatically. Furthermore, on all touch screens users can change images with finger gestures, such as swiping or tapping.
Responsive Slider WordPress Plugin’s Parameters
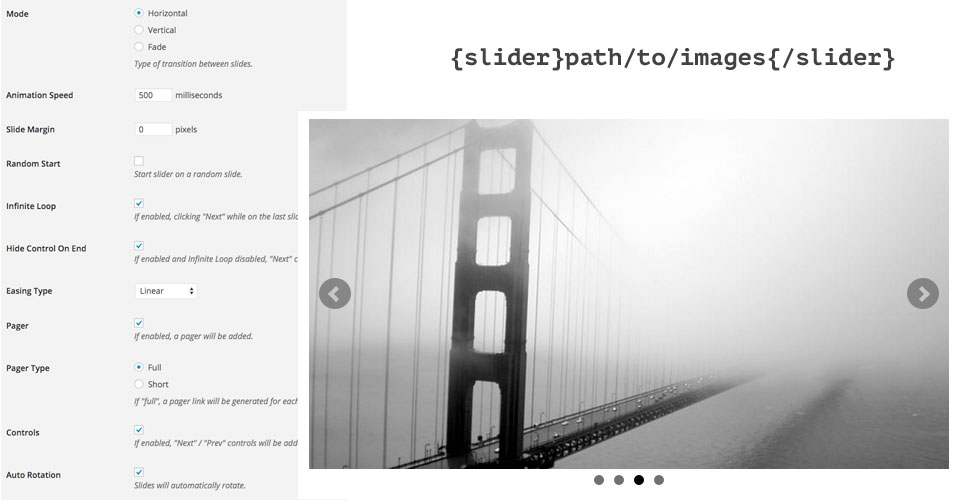
To access the plugin’s settings, go to Settings > Hot Responsive Slider. All the parameters that you can see on this page will be explained here:
- Mode – You can select Horizontal, Vertical or Fade mode here. Depending on the mode you selected, the slide animation between images will go horizontally, vertically or using fade effect.
- Animation Speed – Enter a numeric value here. This value will be the time needed to accomplish animation between two slides. To have an animation duration of 0.5 seconds, enter value 500.
- Slide Margin – Enter a numeric value here. This value will be used as margin space between the slider and other content of your site.
- Random Start – Enable this option to start slider on a random slide.
- Infinite Loop – If enabled, clicking “Next” while on the last slide will transition to the first slide and vice-versa.
- Hide Control On End – If enabled and Infinite Loop disabled, “Next” control will be hidden on last slide and vice-versa.
- Easing Type – Select one of 5 available easing types for Responsive Slider WordPress plugin animation between slides.
- Pager – If enabled, a pager will be added below the slider container.
- Pager Type – Select Full or Short option. If Full is selected, a page link will be generated for each slide. If Short, an x/y pager will be used (ex. 1/5).
- Controls – If enabled, “Next” / “Prev” control buttons will be added over the slider.
- Auto Rotation – If enabled, the slides will run automatically. Otherwise, they will wait for user action.
- Start/Stop Controls – If enabled, “Start” / “Stop” controls will be added. This has an effect only if Auto Rotation is enabled.
- Combine Auto Controls – When the slideshow is playing only “Stop” control is displayed and vice-versa.
- Pause Between Slides – Enter a numeric value here. This value will be pause time between every two slides in milliseconds. To make a pause of 5 seconds between slides in Responsive Slider plugin, enter value 5000.
- Auto Direction – The direction of auto slide rotation. Select Next for LTR sites or Previous if your site contains RTL language.
- Stop Rotation On Mouse Over – If enabled, the automatic slideshow will pause when the pointer is over the slider.
- Slider Width – The width of each slide. This setting is required if Horizontal mode is enabled.
You can include the Responsive Slider WordPress shortcode into your posts and pages. To insert the contact form into your posts or pages, you can use this shortcode:

In this shortcode, you should replace “path/to/image” with a relative path where your images are stored. You can use any FTP client to create folders and upload images to your site.
You can also use images uploaded via Media Library, but you should know the folder where these images are uploaded. By default, WordPress makes folders with years and months. So, to show images from January 2015, your path will be “wp-content/uploads/2015/01”. Keep in mind that media files uploaded via Media Library are not stored in logically sorted folders. Also, there are often several versions of the same image in different resolutions. Therefore, it’s recommended to use FTP to upload your images for the Responsive Slider WordPress plugin.
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Valid HTML and CSS
This plugin is based on clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Easier Localization
This plugin is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.
Tested with Chrome, Edge, Firefox, Safari, Opera.
This plugin is compatible with WordPress 5+.