One Page
One Page WordPress theme uses the popular “one-page” approach where all content is on one long page. When a user clicks any of the menu items, she or he is not redirected to another page. Instead, the website scrolls down to the selected part of the single long page.
Websites that have everything on a single page are a relatively new trend in web design. This approach is usually appropriate for smaller or portfolio websites. However, even more, complex websites on some occasions can be developed using single-page principles.
The main advantage of this approach is that a visitor has a feeling of ultra-fast loading of new content without any interruptions. Actually, a visitor of the one-page website, has a feeling that he/she is using an application loaded directly into the browser. To make a one-page website properly, all you need is the One Page WordPress theme.
This theme has been based on a clean design and can be used for many purposes. All together with this theme, you will get our new Hot Full Carousel plugin. It can be used for making responsive slideshows for your site. The One Page WordPress theme is also equipped with several more useful plugins. Some of them are Hot Lightbox and Hot Simple Contact.
How does the One Page WordPress theme work? How to use it?
First of all, it’s strongly recommended to start with the HotStart installation. It will copy the theme, all plugins, and all demo data. Please read the documentation PDF for detailed instructions about the HotStart installation.
The Hot One Page WordPress theme shows several posts on the home page. They are differently styled and some of these posts contain the widgets inside them (slideshow, lightbox, and tabs). The classic widget positions are only in the top area (logo, menu, and big intro image) and in the bottom area (copyright text).
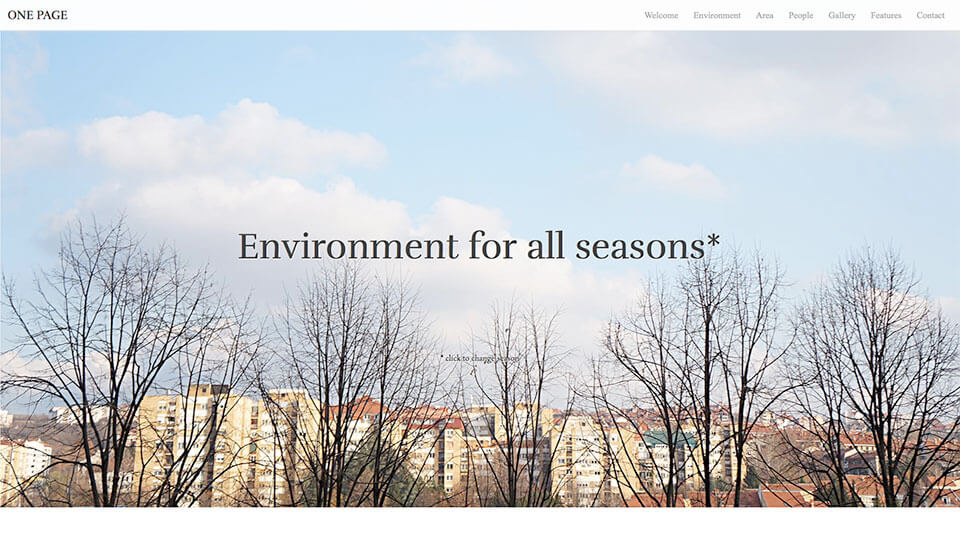
The big image switcher
It’s placed in the widget position “Header 1″. To change the heading and small text, simply edit the textual widget. To change the default two images, the easiest way is to create 2 images and name them as “town_summer.jpg” (the first image) and “town_winter.jpg” (the second image). Then upload them both using the FTP to the folder /wp-content/themes/wp_hot_one_page/images/custom (overwrite original images).
Posts used in the demo
The One Page WordPress theme’s demo contains 6 posts and describes a fictional county of the Yellow Heights. We will describe each post here. We will also explain how each of the posts has been built. It will help you to understand how to edit them later.
- Welcome: A simple post with textual content.
- The Environment: It contains the Hot Full Carousel widget and some textual content. This widget is published in the widget position “Hot Full Carousel” and it’s inserted into the post with “Widgets on Pages” plugin. When you edit this post, you’ll see the shortcode needed to load this widget into the post.
- The Neighborhood: A simple post with some textual content and images.
- County Management: It’s recommended to edit this post in TEXT mode. This post contains 4 tabs. Click on each tab that shows content for this tab. To create tabs, you should format your post properly. Basically, the tabs are in a DIV container with ID “#tabs”. Inside it, there’s an unordered list (UL) with 4 elements (LI). Inside each LI element, there’s a link (A) with the target (HREF) set to “#tabs-1”, “#tabs-2”, “#tabs-3” and “#tabs-4”. Inside each link element, there’s an icon image and heading of the tab. After the unordered list (UL) element, there are 4 DIV elements with an ID set to “tabs-1”, “tabs-2”, “tabs-3” and “tabs-4”. Inside each of these DIV elements, you put content for your tabs (in our demo, it’s an image of a person and some text).
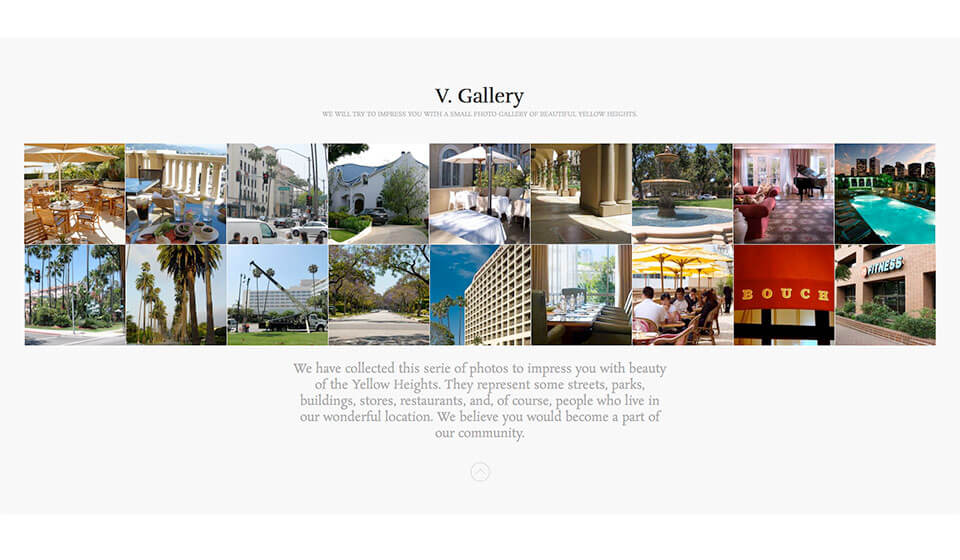
- Gallery: This post contains the Hot Lightbox widget (position “Hot Lightbox”) that is inserted into the post with the “Widgets on Pages” plugin (via shortcode – edit the post to see the shortcode). This post also contains some text.
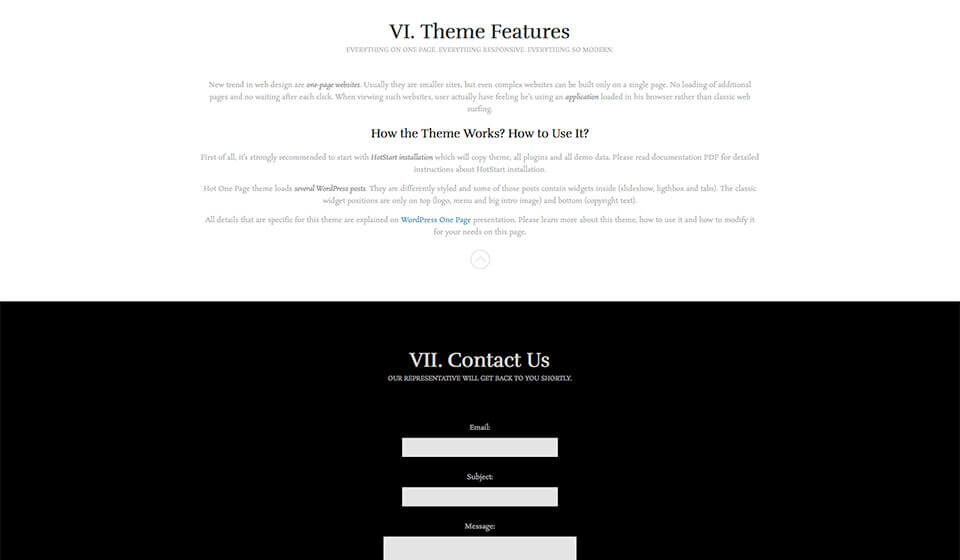
- Theme Features: It’s made from plain, HTML formatted text.
- Contact: This post contains the contact form. The form is created using the Hot Simple Contact plugin (published in widget position “Hot Simple Contact”). This plugin is also inserted into the post through the “Widgets on Pages” plugin.
How to create the menu items (top menu links)
Each post of the One Page WordPress theme must contain the anchor tag at the beginning of the text. This is an A element with an ID value set and looks (in the example) like this:
When you edit the post, if the Visual tab is enabled, you can’t see it this tag. So, switch to the Text tab in the editor to see this tag. Once you have such a tag in your post, then you can make menu items as on our demo. The menu items should be Custom Links type. The Link parameter should be (for this example): “http://yoursite.com/#environment”.
Making normal single pages
You can use the One Page WordPress theme to make normal single pages or posts too. You can do this as you usually do with any other theme. You just need to make a page or post and create a menu item that’s assigned to the page or post.
Layout and responsiveness
The layout of the One Page WordPress theme is based on the revolutionary Sparky Framework. At the same time, it’s the first theme by HotThemes that uses fluid (100%) width. Actually, the width of the posts and pages has been limited to a maximum of 1140px (for better appearance). However, the header bar, the intro widget, the footer area, and the Gallery page have a fluid width and occupy 100% of the user’s screen space.
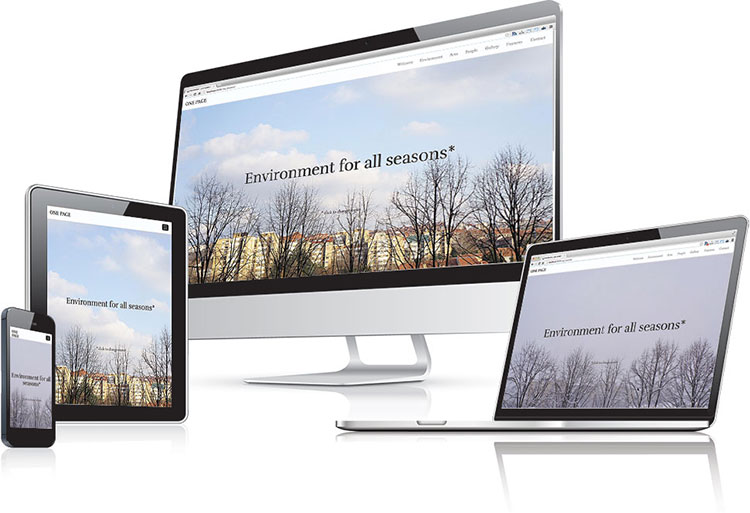
One Page WordPress theme is responsive! It looks beautiful and works fine on all devices and on all screen sizes.
Typography
The typographic aspects of this design can be seen on the Typography page. It’s worth mentioning that all elements presented here can be used as shortcodes from the editor.
Hot One Page Theme Features
Responsive Theme
Hot One Page is a responsive WordPress theme. This means it will look good and optimized on all desktop and notebook computers, as well as mobile devices (tablets and smartphones)!


Drag and Drop Framework
Layout Builder is where you create a layout for your website in a few simple steps. Click the “Add Row” button to make some rows. All widget positions and special elements are represented as cells. Drag some of them into the rows. Add a specific name and/or class to any row to select it and style it through CSS. In the background, Sparky creates a layout fully automatically according to the settings from the Layout Builder. Learn more about this WordPress theme framework.
You have full control over all colors used in the One Page WordPress theme. All font and background colors are parametrized. You can change them easily from the Sparky Framework’s control panel.
Demo Installer
This theme is shipped with demo data. If you follow our simple instructions and install the theme with demo data, you will get a pixel-perfect copy of our demo site.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Valid HTML and CSS
This theme is based on a clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Photoshop Files
This theme is shipped with PSD files and fonts. If you need to modify our design or any part of the theme, it can be done in Photoshop, using the source files.
Easier Localization
This theme is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.
Plugins Included
All the plugins that you can see on the demo are included in the price. If you install the theme with demo data, all plugins will be installed as well.
5 Widget Positions
This theme contains a lot of positions where you can place your WordPress widgets. The detailed “map” of all widget positions is available from the theme options panel.
Top Menu
This theme has integrated the top menu script with support for multiple levels. Sub levels are displayed as drop-down panes. The menu script is based on jQuery.