Destinations
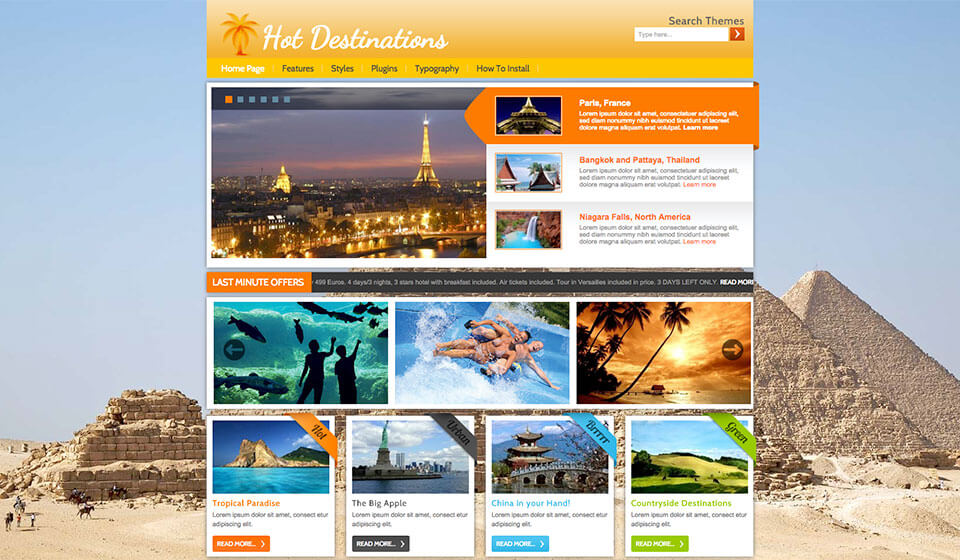
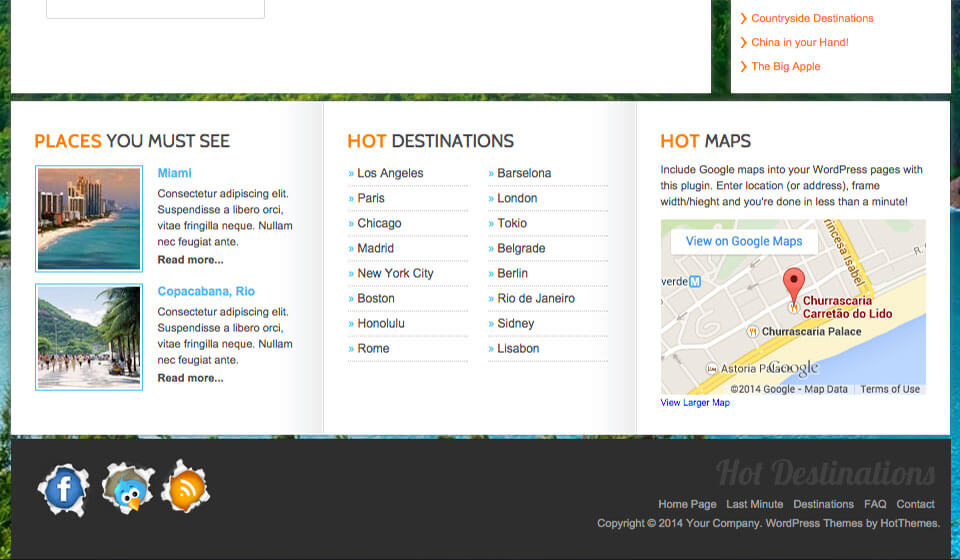
WordPress tourism theme Hot Destinations is created primarily for travel agency websites. We named it the Hot Destinations because it puts the tourist’s destinations in focus.
Since it comes with several WordPress plugins such as Hot Designation, those destinations are shown on the site in different ways.
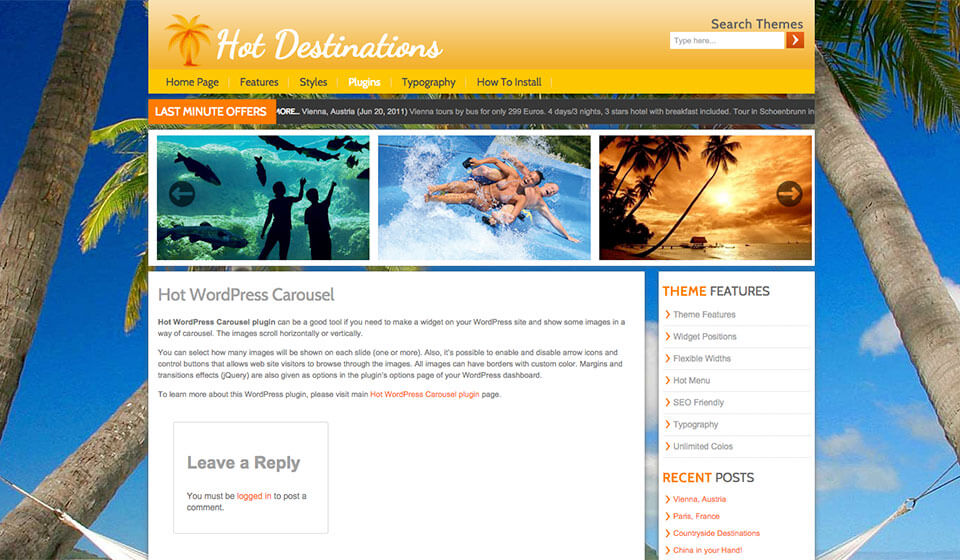
The Hot Designation plugin is used on the home page and it shows the most attractive travel destinations. The Hot Scroller plugin scrolls a line of text from the left to the right (or right to left) and in our demo, we put some last-minute offers in it. Finally, the Hot Maps plugin for WordPress allows you to insert maps from Google Maps service easily. You can add the map in a widget sidebar or directly in the post or page. Both options are supported by the Destinations WordPress tourism theme.
We believe that Hot Destinations works perfectly with the mentioned plugins. Of course, if you order this WordPress tourism theme, you would also receive all the plugins without additional costs.
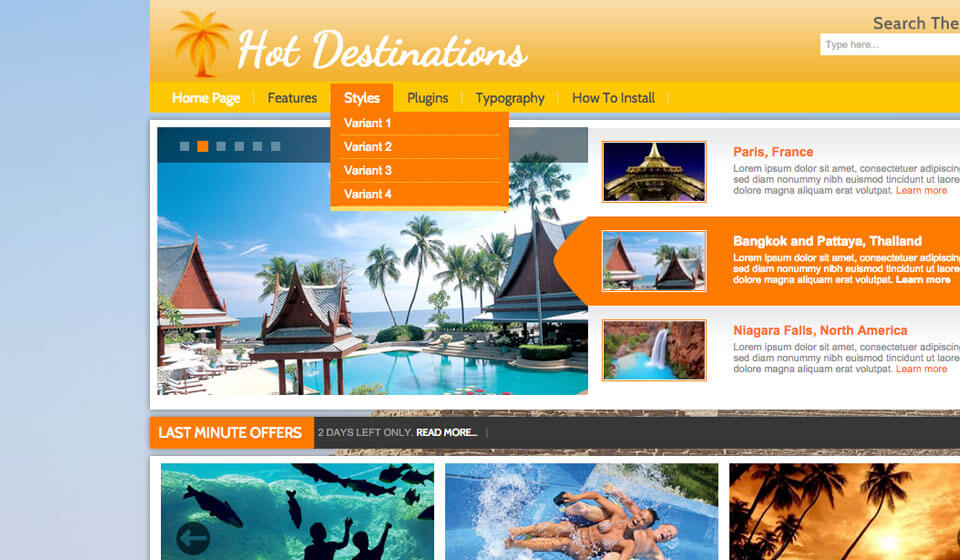
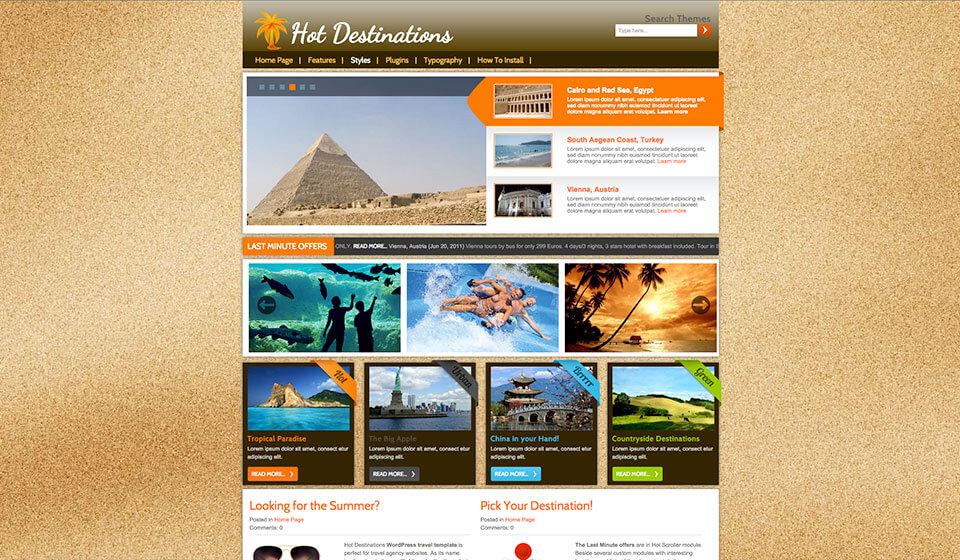
The animated background images make a slide show in the background of your site. Static background images and solid colors are also possible. There are 4 pre-defined styles and infinite color combinations. You can change any color from the theme options page using the handy color picker. WordPress tourism theme is based on a flexible layout. Users can change the width of the left and right columns, as well as the overall theme width. Users can select columns order as well: Left-Content-Right, Left-Right-Content or Content-Left-Right (default) in the theme options page. As usually, theme code is 100% based on CSS, without tables and it’s W3C compliant. Google Fonts API, Reflection, Top Panel and Back on Top scripts based on jQuery are included.
WordPress Tourism Theme: Hot Destinations

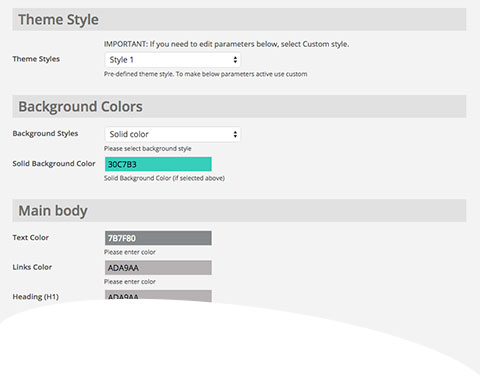
Well parametrized theme
All parameters available in this theme are located on a dedicated page of your WordPress Dashboard. You can access it from Appearance > Theme Options. Each theme has a different set of options related to font and background colors, widths of the elements and features that can be enabled or disabled. From the Theme Options panel, you can select the active color style of the theme or create your own color combination.
Demo Installer
This theme is shipped with demo data. If you follow our simple instructions and install the theme with demo data, you will get a pixel-perfect copy of our demo site.
Always Up To Date
All themes found on this site are tested thoroughly using the latest WordPress version. Any discovered incompatibility issues will be fixed as soon as possible.
Support That Cares
Our products are well-documented, but if you run into the problems with theme installation or usage, simply post your question and our support staff will help.
Valid HTML and CSS
This theme is based on a clean and valid HTML and CSS code. We tested it using the W3C validation tool to make sure it’s 100% free of errors.
Photoshop Files
This theme is shipped with PSD files and fonts. If you need to modify our design or any part of the theme, it can be done in Photoshop, using the source files.
Easier Localization
This theme is shipped with sets of .mo and .po files that can be used to translate the theme. Also, the theme works with RTL languages.
Plugins Included
All the plugins that you can see on the demo are included in the price. If you install the theme with demo data, all plugins will be installed as well.
31 Widget Positions
This theme contains a lot of positions where you can place your WordPress widgets. The detailed “map” of all widget positions is available from the theme options panel.
Top Menu
This theme has integrated the top menu script with support for multiple levels. Sub levels are displayed as drop-down panes. The menu script is based on jQuery.